
Сайт, способный быстро загружаться и обеспечивать комфортное пользовательское взаимодействие, становится все более важным фактором для эффективной онлайн-деятельности. Быстрая оптимизация сайта позволяет повысить его скорость загрузки, улучшить показатели пользовательского опыта и повысить рейтинг сайта в поисковых системах.
В современном мире, где люди все чаще ищут информацию и делают покупки онлайн, время загрузки сайта — это то, что может определить успех или неудачу вашего онлайн-бизнеса или проекта. По данным исследования Google, если сайт не загружается в течение 3 секунд, 53% пользователей покидают его. Это означает, что каждая секунда задержки может привести к потере большого количества потенциальных клиентов.
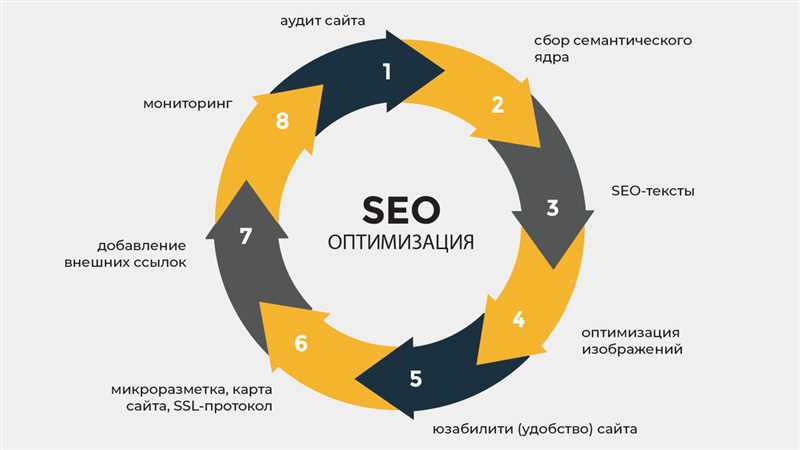
Оптимизация сайта включает в себя несколько ключевых аспектов, которые должны быть учтены при разработке и поддержке сайта. Это сводится к оптимизации кода сайта, изображений, запросов к базе данных, а также выбору правильного хостинга для вашего сайта. В сочетании этих мер помогают создать оптимальное взаимодействие между вашим сайтом и конечными пользователями, что положительно отражается на его функциональности и производительности.
Основные принципы быстрой оптимизации сайта

1. Сжатие файлов. Сжатие файлов позволяет уменьшить их размер, что сокращает время загрузки страницы. Используйте сжатие HTML, CSS, JavaScript и изображений. Это можно сделать с помощью специальных программ и сервисов.
2. Оптимизация изображений. Изображения являются одной из основных причин медленной загрузки сайта. Используйте форматы изображений с лучшим сжатием и настройте их качество. Также стоит уменьшить размер изображений до необходимых размеров, чтобы не тратить лишнюю пропускную способность.
3. Кэширование. Кэширование позволяет сохранить некоторые данные на стороне пользователя, чтобы не загружать их снова при повторном посещении сайта. Используйте кэширование для статических ресурсов, таких как CSS, JavaScript, изображения.
4. Дефер на подгрузку JS. Перенесите внешние скрипты вниз страницы или используйте атрибуты defer и async для отложенной или асинхронной загрузки скриптов. Это поможет убрать блокирование загрузки страницы и ускорит ее отображение.
5. Минификация кода. Минификация кода позволяет уменьшить его размер за счет удаления пробелов, комментариев и лишних символов. Минифицированный код загружается быстрее, поэтому стоит использовать эту технику для HTML, CSS и JavaScript файлов.
Выбор оптимальной структуры сайта
Первым шагом в выборе оптимальной структуры сайта является определение основных разделов и подразделов, которые будут содержаться на нем. Это должны быть ясные и логичные категории, которые отражают основные темы и цели сайта. Каждый раздел должен иметь уникальное название, которое ясно передает его содержание.
- Иерархическая структура: сайт может иметь иерархическую структуру, где каждый раздел имеет свои подразделы и страницы. Подобная структура обычно применяется на сайтах с большим объемом информации и позволяет легко навигировать по разделам.
- Плоская структура: альтернативой иерархической структуре является плоская структура сайта, где все разделы имеют примерно одинаковый уровень и недостаток подразделов. Такая структура применяется на сайтах с небольшим объемом информации.
Важно учитывать и удовлетворять потребности пользователей при выборе структуры сайта. Навигация должна быть интуитивно понятной и легкой в использовании. Удобство использования сайта повышает его эффективность и ведет к увеличению конверсии и удержанию пользователей.
Наконец, для оценки и оптимизации структуры сайта можно использовать инструменты аналитики, которые позволяют отслеживать поведение пользователей на сайте. По их результатам можно выявить слабые места в структуре и внести необходимые изменения для улучшения пользовательского опыта.
Оптимизация заголовков и описаний страниц
Заголовки страниц помогают поисковым системам понять контекст и ключевые слова на странице. Они должны быть ясными, содержать ключевые фразы, описывать суть страницы и привлекать внимание пользователей. Используйте теги заголовков (h1, h2, h3) , чтобы указать важность каждой части контента.
Для оптимизации описаний страниц следует использовать теги (meta name=»description») внутри head блока. Описание должно быть уникальным для каждой страницы, содержать ключевые фразы и быть кратким, но информативным. Оптимальная длина описания составляет 50-160 символов.
Пример оптимизированного заголовка:
Как организовать быструю оптимизацию заголовков и описаний страниц
Пример оптимизированного описания страницы:
Узнайте, каким образом оптимизация заголовков и описаний страниц поможет вам увеличить посещаемость вашего сайта и его видимость в поисковых системах.
Улучшение скорости загрузки страниц
Во-первых, оптимизируйте изображения. Масштабируйте и сжимайте изображения перед их загрузкой на сайт. Используйте форматы изображений, которые обеспечивают хорошее соотношение качества и размера файла. Замените растровые изображения на векторные, если это возможно. Также убедитесь, что используемые изображения имеют правильный формат и размер для каждого конкретного случая использования.
Примеры нужных пунктов для ul или ol:
- Удалите ненужные плагины и скрипты.
- Минифицируйте и объедините CSS и JavaScript файлы.
- Используйте кэширование для статических ресурсов.
- Оптимизируйте HTML-код, удаляя неиспользуемые теги и лишние пробелы.
- Используйте CDN для распределения контента на сервера, ближе к пользователям.
Это лишь некоторые из мер, которые можно принять для улучшения скорости загрузки страниц. Важно постоянно отслеживать производительность своего сайта и проводить анализ для выявления и устранения возможных проблем. Улучшение скорости загрузки страниц поможет улучшить пользовательский опыт и повысить эффективность вашего веб-сайта.
Оптимизация контента
Ключевые моменты оптимизации контента:
- Использование ключевых слов. Контент каждой страницы должен быть оптимизирован под определенные ключевые слова или фразы, которые пользователи используют для поиска информации. Включение ключевых слов в заголовки, подзаголовки, тексты и мета-теги поможет поисковым системам лучше понять о чем идет речь на странице.
- Уникальный и полезный контент. Оригинальный контент, который нельзя найти на других сайтах, считается очень ценным для поисковых систем. Более того, полезный контент привлекает пользователей и улучшает показатели поведенческих факторов, таких как время нахождения на сайте и отказы.
- Структурирование контента. Контент на страницах сайта должен быть легко воспринимаемым и понятным для пользователей. Использование заголовков, подзаголовков и списков поможет организовать информацию и сделать текст более структурированным.
- Оптимизация изображений и видео. Использование атрибутов alt и title для изображений и соответствующих мета-данных для видео поможет поисковым системам понять о чем эти элементы контента.
Оптимизация контента является важной частью в общей оптимизации сайта. Правильно оптимизированный контент повышает видимость сайта в поисковых системах, привлекает пользователей и улучшает их опыт на сайте.
Наши партнеры: