
Удержание посетителей на своем сайте — одна из наиболее важных задач для любого веб-разработчика или владельца онлайн-бизнеса. Ведь только привлечение пользователей на сайт недостаточно, важно еще и убедить их остаться на нем и выполнить нужные действия.
Сегодня мы рассмотрим 14 советов, которые помогут вам удерживать пользователей на своем сайте и улучшить его поведенческие факторы. Учитывая их, вы сможете увеличить время, проведенное пользователями на сайте, снизить показатель отказов и повысить его конверсию.
Первый совет — создать простой и интуитивно понятный дизайн сайта. Пользователи ценят удобство и быстроту взаимодействия с интерфейсом, поэтому не стоит перегружать сайт разнообразными анимациями и сложными эффектами. Важно использовать четкие и понятные навигационные элементы, чтобы пользователи легко могли найти нужную информацию.
Создайте удобный и интуитивно понятный интерфейс
Для достижения этой цели рекомендуется использовать понятные и лаконичные тексты на сайте. Используйте краткие и информативные заголовки, чтобы пользователи могли быстро понять содержание каждого раздела. Также стоит обратить внимание на расположение элементов на странице — стандартные места для навигации и важных функций, чтобы каждый пользователь мог без труда найти нужную информацию.
Старайтесь использовать минимум визуальных эффектов и переходов, чтобы не создавать путаницу у пользователей. Отделите важные элементы с помощью жирного или курсивного шрифта, чтобы они привлекали больше внимания. Используйте нумерованные и маркированные списки для структурирования информации и делайте таблицы, если нужно отобразить ее в удобном виде.
Некоторые основные советы по созданию удобного интерфейса:
- Сделайте основные функции сайта доступными на видном месте и легко обнаружимыми.
- Используйте понятные и информативные названия ссылок и кнопок. Избегайте слишком общих или непонятных терминов.
- Разделите информацию на логические блоки и покажите их на отдельных страницах или скроллбарах.
- Не перегружайте страницу текстом и изображениями. Старайтесь предоставить необходимую информацию в удобном и компактном виде.
- Оптимизируйте сайт для мобильных устройств, чтобы пользователи могли быстро и удобно использовать его на своих смартфонах или планшетах.
Создание удобного и интуитивно понятного интерфейса — это основополагающий шаг для удержания пользователей на сайте. Позвольте им с легкостью взаимодействовать с контентом и процессами на сайте, и они останутся с вами надолго.
Оптимизируйте время загрузки страниц
Для оптимизации времени загрузки страницы рекомендуется использовать сжатие файлов, таких как изображения, CSS и JavaScript. Это позволит сократить размер файлов и ускорить их загрузку. Также следует использовать кэширование, чтобы снизить количество запросов к серверу и ускорить загрузку страницы для повторных посещений.
Оптимизируйте изображения: Используйте форматы изображений с меньшим размером файла, такие как JPEG или PNG, а также сжатие изображений без потери качества. Также можно установить предварительные размеры изображений, чтобы избежать изменения размеров изображений на стороне клиента.
- Сократите количество запросов к серверу: Объедините и минифицируйте файлы CSS и JavaScript, чтобы уменьшить количество запросов к серверу. Также можно использовать спрайты изображений для снижения количества запросов на изображения.
- Используйте кэширование: Установите длительное время жизни кэша для статических файлов, чтобы пользователи не загружали их каждый раз при посещении сайта. Также можно настроить gzip-сжатие для сжатия передаваемых данных.
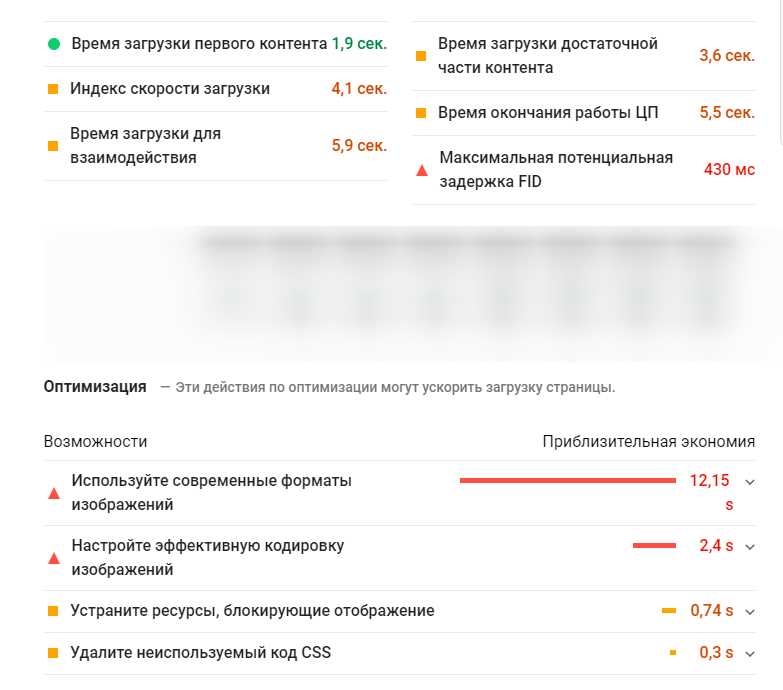
Вы можете использовать инструменты для проверки времени загрузки страницы, такие как PageSpeed Insights от Google, для определения узких мест и рекомендаций по оптимизации.
В итоге, оптимизация времени загрузки страницы позволит улучшить пользовательский опыт, повысить удержание пользователей на сайте и увеличить конверсию.
Используйте привлекательный дизайн и визуальные эффекты
Привлекательный дизайн и визуальные эффекты играют важную роль в удержании пользователей на вашем сайте. Они помогают создать хорошее первое впечатление и заинтересовать посетителей. Наряду с качественным контентом, дизайн и визуальные эффекты могут значительно повысить уровень вовлеченности пользователей.
Используйте привлекательные цветовые схемы, гармоничные сочетания шрифтов и читабельный текст. Обратите внимание на визуальные элементы, такие как изображения, графика, иконки. Они должны быть четкими, высокого качества и соответствовать тематике вашего сайта.
Размещение визуальных элементов и навигационных элементов на вашем сайте также играет важную роль в привлечении взгляда и удобстве использования. Быстрое и легкое перемещение по сайту, понятные и привлекательные кнопки действия – все это помогает в создании позитивного опыта для пользователей.
Дополнительным способом привлечения внимания пользователей являются визуальные эффекты, такие как анимации, интерактивные элементы, параллакс-скроллинг и т.д. Они создают эффект присутствия и интереса и помогают удержать внимание посетителей на вашем сайте.
Предоставьте информацию о сайте и его преимуществах
При посещении сайта пользователи ожидают найти информацию о его цели и предлагаемых преимуществах. Именно эта информация поможет им принять решение о том, стоит ли оставаться на сайте и ознакомиться подробнее с его контентом. Поэтому важно предоставить достаточно ясную, лаконичную и убедительную информацию о сайте и его преимуществах.
Один из способов сделать это — использовать заголовок преимуществ «Почему выбрать наш сайт?» и организовать список с пунктами-преимуществами с помощью тегов
- и
- . Например:
- Широкий выбор товаров
- Высокое качество предоставляемых услуг
- Быстрая и удобная навигация по сайту
- Простая и удобная система заказа
Также можно предоставить информацию о сайте в виде таблицы, используя теги
,
, и . Например: Преимущество Описание Широкий выбор товаров У нас можно найти товары на любой вкус и кошелек Высокое качество предоставляемых услуг Наши специалисты имеют большой опыт и гарантируют качество Быстрая и удобная навигация по сайту Мы разработали интуитивно понятную систему навигации для удобства пользователей Простая и удобная система заказа Заказать товар или услугу на нашем сайте можно всего в несколько кликов Разместите контактные данные для связи

Важно помнить, что контактная информация должна быть видна и доступна на всех страницах сайта. Разместите ее в верхней части страницы или в подвале, чтобы пользователи могли быстро найти нужную информацию. Используйте яркий цвет или выделите контактную информацию, чтобы она выделялась на странице.
Контактная информация должна быть актуальной и недвусмысленной. Убедитесь, что вся информация, предоставленная на сайте, верна и актуальна. Если у вас есть несколько способов связи, разместите все доступные способы. Не забывайте также о работе форм обратной связи, чтобы пользователи могли отправить вам сообщение непосредственно с сайта.
Используйте список вместо текста, чтобы выделить контактные данные. Для того чтобы контактная информация была более структурированной и легко воспринимаемой, рекомендуется использовать список. Перечислите все доступные способы связи с использованием маркированного или нумерованного списка. Например:
- Телефон: +7 (XXX) XXX-XX-XX
- Email: [email protected]
- Адрес: г. Москва, ул. Примерная, д. 123
- <...>
Итак, контактные данные являются важным элементом для удержания пользователей на вашем сайте. Обеспечивайте доступность информации о контактах на всех страницах и используйте структурированный список для удобства восприятия. Удостоверьтесь, что предоставленная контактная информация верна и актуальна, и пользователи смогут связаться с вами, когда им это потребуется.
Наши партнеры:
 SEO Для Интернет Магазина
SEO Для Интернет МагазинаИнтерактивный гайд — как попасть на первую страницу выдачи Google
Google – это великий поисковик, который многие из нас используют ежедневно. Большинство сайтов мечтают о том, чтобы оказаться на первой странице выдачи этого поисковика. Ведь именно на первой странице пользователи находят самую важную информацию, именно с ней они работают. Так как же сделать так, чтобы ваш сайт занял высокие позиции в поисковой выдачи Google? Ответ […]
Read More SEO Для Интернет Магазина
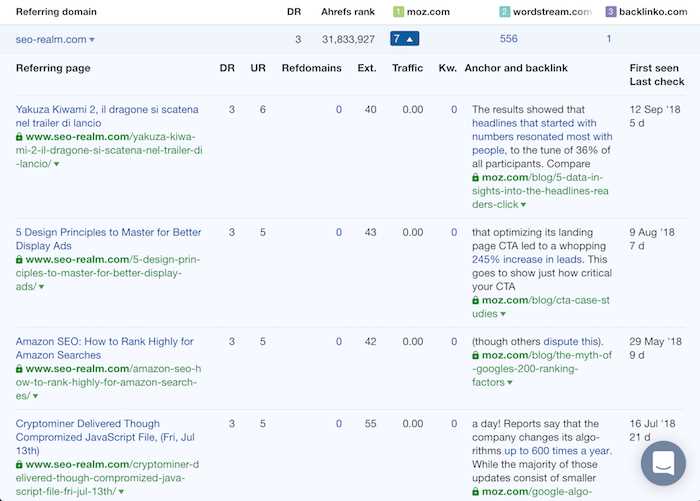
SEO Для Интернет МагазинаЛинкбилдинг — новые способы привлечения ссылок без убер-контента
Построение ссылочного профиля сайта является одним из ключевых аспектов поисковой оптимизации. Что бы ни говорили некоторые «гуру» SEO, наличие качественных ссылок на вашем сайте по-прежнему остается фактором, влияющим на его ранжирование в поисковых системах. Однако многим владельцам сайтов создание уникального и полезного контента может вызывать затруднения. Но что, если мы скажем вам, что для построения […]
Read More SEO Для Интернет Магазина
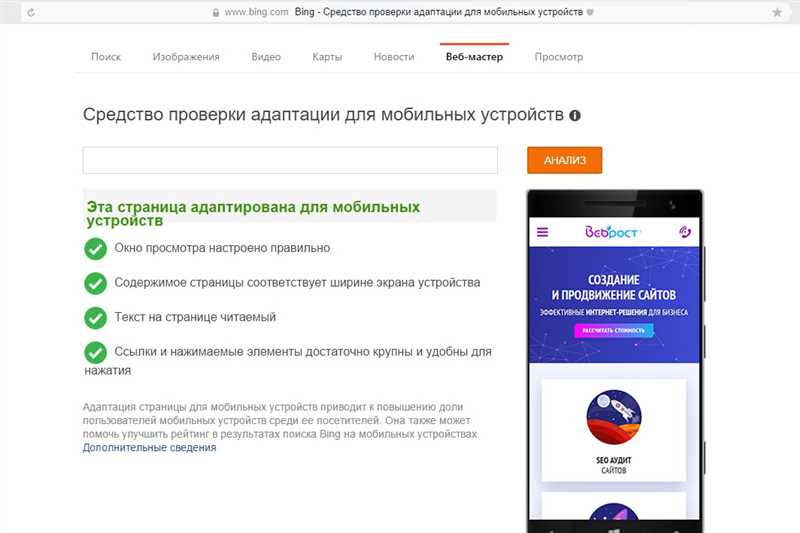
SEO Для Интернет МагазинаКак проверить мобильную версию сайта — проверка страниц для разных устройств
Современные сайты должны быть адаптивными и прекрасно отображаться на любых устройствах, будь то компьютер, планшет или смартфон. Проверка мобильной версии сайта – важный шаг в разработке, чтобы убедиться, что пользователи смартфонов получают лучшее возможное впечатление от посещения вашего сайта. Существует несколько способов проверить мобильную версию сайта, включая использование эмуляторов, инструментов разработчика браузера и реальных устройств. […]
Read More