
Современные сайты должны быть адаптивными и прекрасно отображаться на любых устройствах, будь то компьютер, планшет или смартфон. Проверка мобильной версии сайта – важный шаг в разработке, чтобы убедиться, что пользователи смартфонов получают лучшее возможное впечатление от посещения вашего сайта.
Существует несколько способов проверить мобильную версию сайта, включая использование эмуляторов, инструментов разработчика браузера и реальных устройств. В этой статье мы рассмотрим данные подходы и приведем пошаговые инструкции, которые помогут вам проверить, как ваш сайт выглядит и работает на различных устройствах.
Проверка мобильной версии сайта является важной частью процесса разработки и оптимизации, поскольку удобство использования для мобильных пользователей имеет ключевое значение. Неправильное отображение, ограниченные функциональные возможности и долгая загрузка могут отпугнуть посетителей и отразиться на вашей репутации.
Почему важно проверять мобильную версию сайта?

Мобильная версия сайта должна быть адаптирована для различных устройств и экранов, чтобы обеспечить комфортную навигацию и удобство использования. Неправильное отображение или недостаточная функциональность на мобильных устройствах может оттолкнуть пользователей и привести к потере трафика и покупателей.
Проверка мобильной версии сайта позволяет обнаружить и исправить проблемы, связанные с отображением и функциональностью на различных устройствах. Например, возможно сайт не адаптирован под разные разрешения экранов или элементы интерфейса не удобно нажимать на сенсорных экранах. Проверка позволяет увидеть сайт глазами пользователя и исправить все недочеты, которые могут оттолкнуть посетителей.
- Улучшение SEO-рейтинга: За последние годы Google значительно улучшил свой алгоритм ранжирования, чтобы учитывать мобильную дружественность сайта. Сайты, которые имеют хорошо адаптированную мобильную версию, получают лучшие позиции в результатах поиска.
- Рост количество мобильных пользователей: Количество людей, использующих мобильные устройства для доступа к Интернету, увеличивается с каждым годом. Важно обеспечить удобный и функциональный пользовательский опыт для этой аудитории.
- Увеличение конверсии: Если пользователь сталкивается с проблемами при просмотре сайта на мобильном устройстве, вероятность того, что он останется на сайте и совершит покупку, снижается. Адаптированная и удобная мобильная версия сайта может повысить конверсию.
Как проверить мобильную версию сайта на разных устройствах?
Перед запуском вашего сайта на разных мобильных устройствах, необходимо провести тщательную проверку мобильной версии на соответствие ожиданиям пользователей. Это поможет убедиться, что ваш сайт выглядит и работает должным образом на различных устройствах.
Вот несколько способов, которые помогут вам проверить мобильную версию сайта:
-
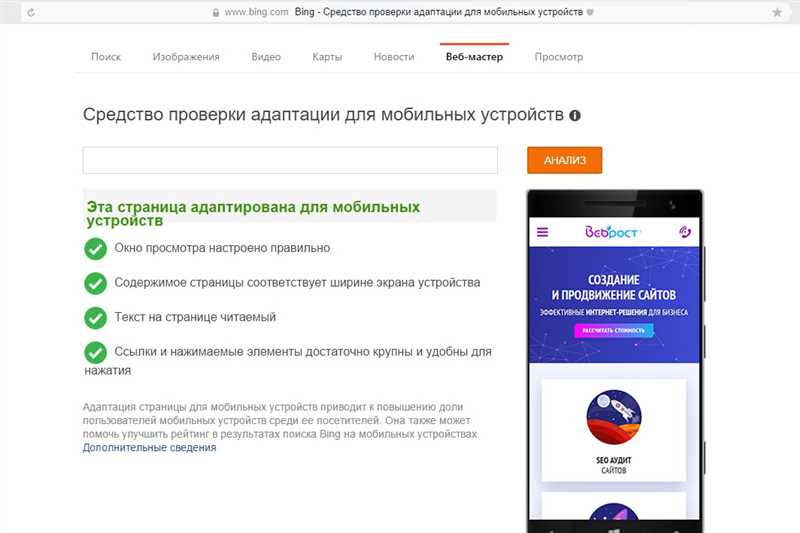
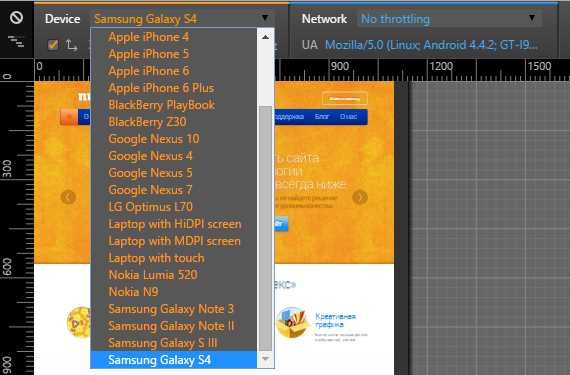
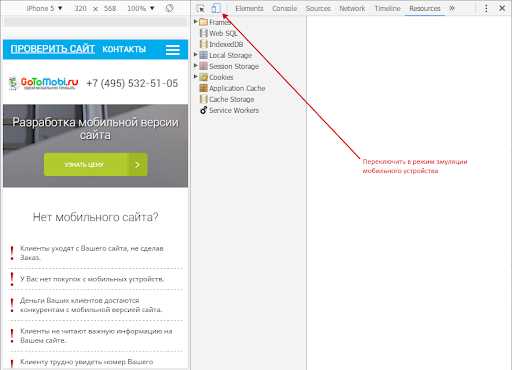
Используйте эмуляторы или веб-инструменты. Существуют различные эмуляторы и веб-инструменты, которые позволяют вам проверить, как ваш сайт отображается на разных мобильных устройствах. Некоторые из них позволяют выбрать конкретные модели устройств, а другие позволяют настроить различные параметры экрана, такие как размер и разрешение. Это полезно для проверки адаптивного дизайна и расположения элементов на странице.
-
Используйте реальные устройства. Кроме тестирования на эмуляторах, важно также выполнять тестирование на реальных мобильных устройствах разных марок и моделей. Возможно, ваш сайт может отображаться и работать по-разному на разных устройствах, поэтому проверка на реальных устройствах позволит вам получить более точные результаты. Если у вас нет всех необходимых устройств, вы можете попросить друзей или коллег предоставить их для тестирования, или воспользоваться платформами облачного тестирования, которые предоставляют доступ к большому количеству различных устройств.
-
Проверьте функциональность. Важно также проверить, какие функциональные возможности вашего сайта доступны на мобильном устройстве. Убедитесь, что все интерактивные элементы, такие как кнопки, выпадающие списки и формы, работают должным образом. Также убедитесь, что сайт быстро загружается на мобильных устройствах и имеет удобную навигацию для пользователей.
-
Протестируйте производительность. Производительность вашего сайта на мобильных устройствах имеет большое значение для пользователей. Проверьте скорость загрузки страниц, время отклика и использование ресурсов. Если ваш сайт работает медленно или нагружает устройство, это может отрицательно сказаться на пользовательском опыте.
Проведение тщательной проверки мобильной версии сайта на разных устройствах поможет вам убедиться, что ваш сайт выглядит и функционирует должным образом для пользователей на всех типах мобильных устройств. Это поможет вам привлечь большее число пользователей и улучшить пользовательский опыт.
Лучшие инструменты для проверки мобильной версии сайта

При создании и оптимизации веб-сайтов важно проверять их мобильную версию, чтобы убедиться, что пользователи смартфонов и планшетов получают качественный пользовательский опыт. Для этого существует множество инструментов, которые помогают проверить внешний вид и функциональность сайта на разных мобильных устройствах.
Вот некоторые из лучших инструментов для проверки мобильной версии сайта:
-
Google Mobile-Friendly Test: Это бесплатный инструмент от Google, который позволяет проверить, является ли ваш сайт мобильно-дружественным. Вы просто вводите URL своего сайта, и инструмент покажет, соответствует ли он мобильным стандартам Google.
-
BrowserStack: BrowserStack предоставляет облачные тестировщики браузеров и мобильных устройств, которые позволяют проверить ваш сайт на различных устройствах, операционных системах и браузерах. С его помощью вы можете быстро увидеть, как ваш сайт выглядит и работает на разных мобильных устройствах.
-
Responsinator: Это онлайн-инструмент, который позволяет проверить, как ваш сайт отображается на различных устройствах с разными размерами экранов. Вы просто вводите URL своего сайта, и Responsinator покажет его мобильную версию на разных экранах.
-
MobileTest.me: Это платформа, которая предлагает большой выбор реальных мобильных устройств для тестирования сайтов. Вы можете выбрать конкретное устройство и операционную систему, чтобы проверить, как ваш сайт выглядит и работает на них.
В зависимости от ваших потребностей и предпочтений, вы можете выбрать один или несколько инструментов для проверки мобильной версии своего сайта. Эти инструменты помогут вам убедиться, что ваш сайт выглядит и работает хорошо на разных мобильных устройствах, что важно для удовлетворения потребностей и ожиданий пользователей.
Наши партнеры: