
Google Chrome DevTools — это незаменимый инструмент для разработчиков, позволяющий анализировать и отлаживать веб-сайты. Однако мало кто знает, что внутри DevTools есть несколько полезных функций, которые можно использовать для проведения SEO-анализа своего сайта.
В этой статье мы рассмотрим 7 фишек в Chrome DevTools, которые помогут вам оптимизировать ваш сайт для поисковых систем:
- Elements Panel — позволяет анализировать HTML-структуру страницы, искать проблемы с заголовками, мета-тегами и структурой контента;
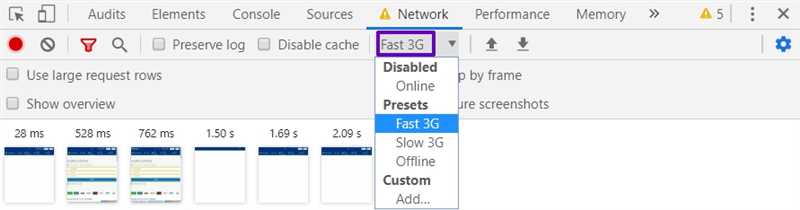
- Network Panel — помогает отследить загрузку ресурсов на странице, идентифицировать медленные запросы и устранять проблемы с производительностью;
- Audits Panel — проводит аудит сайта, выявляя проблемы с производительностью, доступностью и SEO-оптимизацией;
- Console Panel — логирует сообщения об ошибках JavaScript, помогает отлаживать скрипты и проверять динамические элементы страницы;
- Sensors Panel — позволяет эмулировать геопозицию пользователя, устройство и сетевые условия для тестирования адаптивности и локализации;
- Security Panel — собирает информацию о сертификатах SSL, помогает обнаруживать уязвимости и решать проблемы с безопасностью;
- Application Panel — предоставляет доступ к хранилищу, кэшу и различным ресурсам для проверки наличия соответствующих метатегов и оптимизации;
Используя эти инструменты, вы сможете провести глубокий анализ своего сайта, выявить проблемы с его оптимизацией и улучшить показатели в поисковых системах.
Использование инструментов анализа сайта
Chrome DevTools предоставляет широкий набор инструментов для анализа и отладки веб-страниц. Одним из наиболее полезных инструментов для SEO-анализа является вкладка «Аудит», которая помогает идентифицировать проблемы на странице, влияющие на ее производительность, доступность и SEO-оптимизацию.
Основные инструменты анализа сайта в Chrome DevTools:
- Аудит — позволяет выполнить комплексную проверку веб-страницы и выявить проблемы в ее производительности и SEO.
- Элементы — позволяет просмотреть и изучить HTML-структуру страницы, а также внести изменения непосредственно в код.
- Сеть — предоставляет информацию о загрузке ресурсов, запросах на сервер и времени отклика.
- Консоль — используется для отладки JavaScript-кода и выполнения различных команд.
- Просмотр исходного кода — позволяет просмотреть полный HTML-код страницы.
Использование инструментов анализа сайта поможет выявить и исправить технические недостатки, оптимизировать производительность, а также повысить видимость и позиции сайта в поисковых системах. Chrome DevTools — это мощный инструмент, который при правильном использовании может значительно улучшить SEO-показатели вашего сайта.
Измерение скорости загрузки страницы
Осуществить измерение скорости загрузки страницы можно с помощью Chrome DevTools. Для этого вам необходимо открыть веб-сайт, который вы хотите проанализировать, затем нажать правой кнопкой мыши и выбрать «Инспектировать элемент».
Шаги для измерения скорости загрузки страницы:
- Перейдите на вкладку «Network» в Chrome DevTools.
- Обновите страницу, чтобы начать запись данных о загрузке.
- После полной загрузки страницы просмотрите отчет о загружаемых ресурсах и времени их загрузки.
- Анализируйте результаты и выявляйте проблемные места, которые могут замедлять загрузку страницы. Например, большие изображения, множество запросов к серверу и другие факторы.
- Оптимизируйте веб-сайт, чтобы снизить время загрузки страницы. Это может включать сжатие изображений, минификацию CSS и JavaScript файлов, использование кэширования и другие техники.
С помощью Chrome DevTools вы можете получить подробную информацию о производительности вашего веб-сайта и оптимизировать его для быстрой загрузки. Правильное измерение скорости загрузки страницы поможет вам улучшить опыт пользователей и увеличить видимость вашего сайта в поисковых системах.
Анализ структуры сайта и URL-адресов
Структура и URL-адреса играют важную роль в поисковой оптимизации. Они помогают поисковым роботам понять, как организован сайт и какие страницы имеют наибольшую важность. В этом разделе мы рассмотрим, как использовать инструменты Chrome DevTools для анализа структуры сайта и оптимизации URL-адресов.
Анализ структуры сайта

Используя инструменты Chrome DevTools, вы можете легко определить структуру сайта, а именно, какие страницы находятся на верхнем уровне, какие страницы являются подстраницами и какая связь между ними.
Одним из способов анализа структуры сайта является использование инструмента «Исследование». Вы можете открыть этот инструмент, щелкнув правой кнопкой мыши на любой странице и выбрав «Просмотреть код элемента». Во вкладке «Исследование» вы увидите графическое представление структуры сайта с различными элементами HTML. Вы также можете щелкнуть на любом элементе, чтобы увидеть его исходный код и другую полезную информацию.
Анализ URL-адресов
URL-адреса играют важную роль в SEO. Хорошие URL-адреса должны быть дружественными к пользователю и поисковым системам. Они должны быть краткими, содержательными и описывать содержимое страницы.
С помощью инструмента «Исследование» вы можете анализировать URL-адреса, щелкнув правой кнопкой мыши на любой странице и выбрав «Просмотреть код элемента». Затем вы увидите раздел URL-адресов, где будет отображаться каждый URL-адрес и его связанный код. Вы можете проверить, соответствуют ли URL-адреса с SEO-рекомендациями, и внести необходимые изменения, чтобы улучшить их.
Итак, анализ структуры сайта и URL-адресов является важным шагом в SEO-оптимизации. Инструменты Chrome DevTools предоставляют мощные возможности для анализа и оптимизации структуры сайта и URL-адресов. Используйте их, чтобы улучшить видимость вашего сайта в поисковых системах и повысить его органический трафик.
Наши партнеры: